During a conventional checkout process, customers typically need to provide various personal details, including card information, billing and shipping addresses, email, or phone number. However, Apple Pay streamlines this process significantly by easy enabling customers to make credit card payments with a seamless and secure process using Touch ID or Face ID authentication.

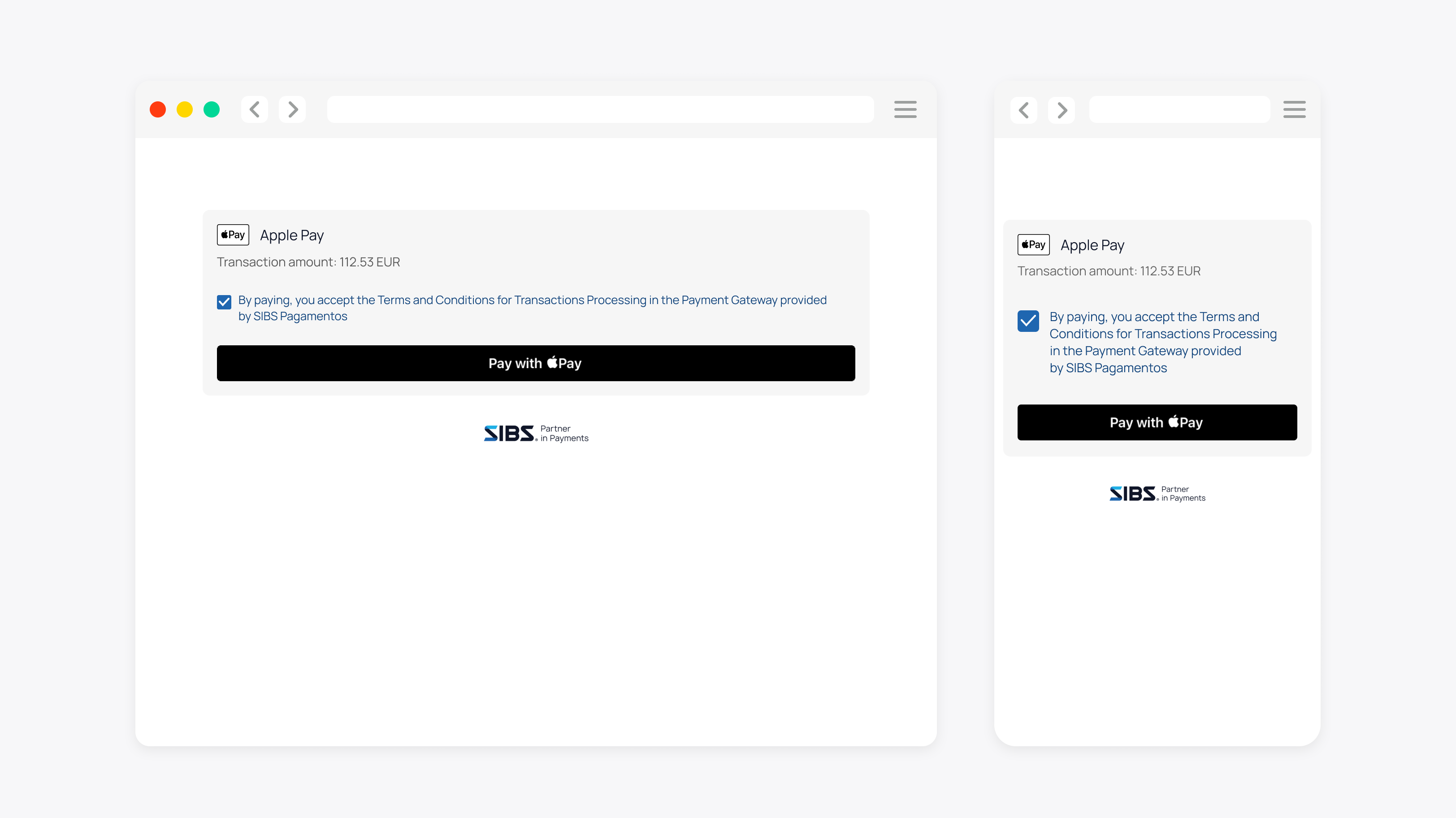
Upon selecting Apple Pay button:
- The customer is presented with a user-friendly payment sheet.
- Customers choose their preferred payment card from the available options.
- For added security, customers confirm their identity using a biometric authentication, such as Face ID or Touch ID, before finalizing the payment.
| Payment method | Category | Countries | Currencies | Features | Integrations |
|---|---|---|---|---|---|
| Apple Pay | Digital Wallet | Czech Republic, Estonia, France, Germany, Poland, Portugal, Romania, Slovakia | CZK, EUR, PLN, RON | Pre-authorized Capture One-Time Purchase Partial captures Partial refund Recurring Refunds Cancellation | API Payment Form Prestashop Plugin WooCommerce Plugin Magento Plugin |
Before you start
Prior to being able to receive Apple Pay payments, it is necessary to set up and configure your Apple Pay integration, which also involves using a certificate.
Ensure your server is properly prepared for secure communication with Apple Pay by meeting these prerequisites.
- An operational domain with a valid SSL certificate
- Availability of a Secure Shell (SSH) terminal for your usage.
- Appropriate permissions granted to access your server’s files, facilitating the uploading of essential files to your server.
For more information, please refer to Setting up your Server.
How to configure Apple Pay
In order to configure and enable Apple Pay for payments, the initial step involves obtaining an Apple Development Account and applying for the Apple Developer Program or Enterprise. Please anticipate a potential wait of several days for the approval process.
This process requires being signed in with an Apple Developer account and it encompasses the following main steps:
Step 1: Create a Merchant ID
Step 2: Generate the payment processing certificate
Step 3: Register your domains that will process Apple Pay transactions
Step 4: Create a merchant identity certificate
Step 1: Create a Merchant ID
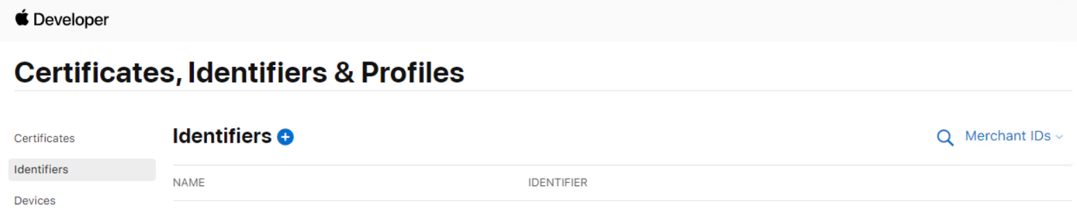
In Apple Developer, under Certificates, Identifiers & Profiles, create a Merchant ID.

For more information, please adhere to the ApplePay guidelines to generate a merchant identifier.
Step 2: Generate the payment processing certificate
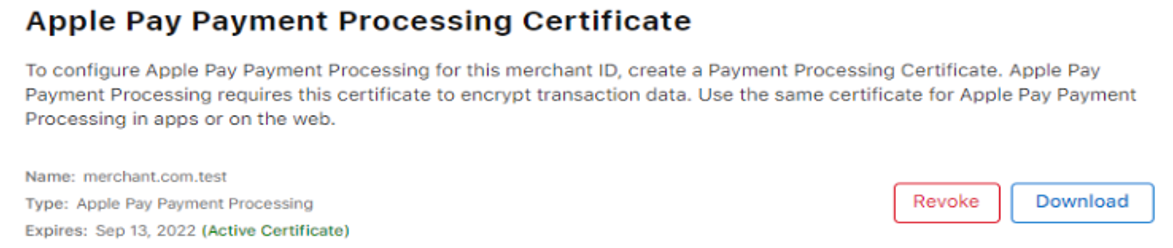
Your Account Manager will supply you with .CSR file necessary for generating the Apple Pay Payment Processing Certificate, as outlined in the current step.
Go to Apple Developer, select the merchant ID, and choose Create Certificate.

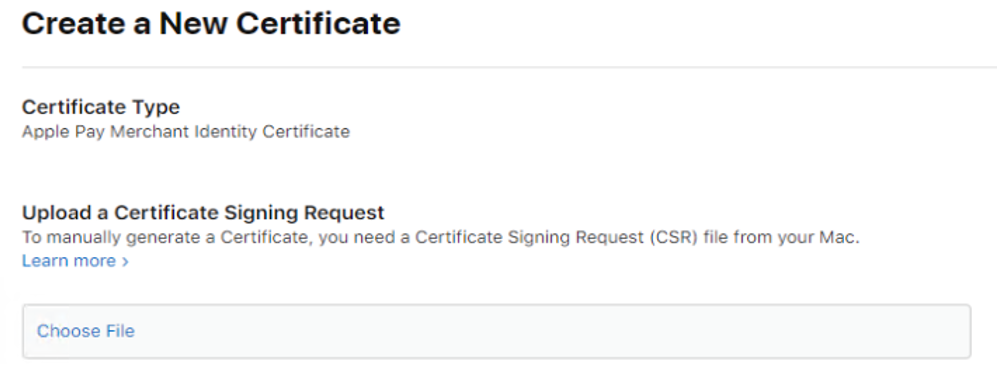
Select Choose File to upload the provided CSR file.

Download the certificate and share it with your Account Manager.

Step 3: Register your domains that will process Apple Pay transactions
Navigate to Apple Developer, access Certificates, Identifiers & Profiles, and locate the previously created merchant ID.
Within the Apple Pay on the Web section, click on the Add Domain button, and proceed with the steps outlined by Apple.


For more information, please adhere to the guidelines to register a merchant domain.
Step 4: Create a merchant identity certificate
Generate your .p12 file and associated password to enable transactions through the SIBS payment gateway, and send them to your Account Manager for authenticating communication with the Apple Pay servers.
You can create a .p12 file through various means, including OpenSSL, KeyTool, or KeyChain Access (available on Mac systems only).
Option 1: Generate a .p12 file using OpenSSL
Option 2: Create a .p12 File Using Keychain Access (Exclusive to Mac)
Option 1: Generate a .p12 file using OpenSSL
1. Generate a Certificate Signing Request (ecccertreq.csr):
This task can be effortlessly accomplished using a terminal command, outlined as follows:
openssl req -new -newkey rsa:2048 -nodes -keyout applepay.key -out applepay.csr -subj '/O=My Company/C=PL'Please ensure that the CSR is generated with your company’s specific details. In the provided example, ‘O=My Company’ should be replaced with your actual company name, and ‘C=PL’ should be replaced with the appropriate country code for your company.
This will generate two files:
- applepay.key
- applepay.csr
Store these files in a place where you can reference them again later.
2. Upload the Merchant Identity Certificate CSR:
a. Navigate to Certificates, Identifiers & Profiles.
b. Select Identifiers from the sidebar.
c. Under Identifiers, filter and select Merchant IDs.
d. Choose your merchant identifier.
e. Click on Create Certificate under Apple Pay on the Web and Merchant Identity Certificate.
f. Select Choose File. In the dialog that appears, select the certificate request file (applepay.csr), then select Choose.
g. Select Continue to proceed with the process to download the Apple-signed Merchant Identity Certificate.
3. Download the Apple-signed Payment Processing Certificate:
a. Again, go to Certificates, Identifiers & Profiles.
b. Select Identifiers from the sidebar.
c. Under Identifiers, choose Merchant IDs.
d. Select your merchant identifier.
e. Click on Download under Apple Pay on the Web and Merchant Identity Certificate. This will save the certificate file (apple_pay.cer) in your Downloads folder.
4. Generate the .p12 file (ecckeystore.p12):
You will need to convert the .cer file to a .pem file using the following terminal command:
openssl x509 -inform der -in apple_pay.cer -out apple_pay.pemThen, you will be able to generate the .p12 file through the following command:
openssl pkcs12 -export -out merchant_id-v2.p12 -inkey applepay.key -in apple_pay.pemOption 2: Create a .p12 File Using Keychain Access (Exclusive to Mac)
1. Generate a Certificate Signing Request:
a. Access the Utilities folder within the Applications folder on your Mac and launch Keychain Access.
b. From the Keychain Access drop-down menu, navigate to Keychain Access > Certificate Assistant > Request a Certificate from a Certificate Authority.
c. Fill in the Certificate Information window with the required details:
– Enter your email address and assign a name to your private key.
– Leave the CA Email Address field empty.
– Under the Request is group, opt for the Saved to disk option.
– Choose Let me specify key pair information.
d. Proceed by clicking Continue within Keychain Access and specify the file location.
e. Set the Key Pair Information as follows:
– Algorithm: ECC
– Key Size: 256 bits
f. Complete the CSR generating process by clicking Continue within Keychain Access.
2. Upload the Merchant Identity Certificate CSR:
a. Navigate to Certificates, Identifiers & Profiles.
b. Select Identifiers from the sidebar.
c. Under Identifiers, filter and select Merchant IDs.
d. Choose your merchant identifier.
e. Click on Create Certificate under Apple Pay on the Web and Merchant Identity Certificate.
f. Select Choose File. In the dialog that appears, select the certificate request file (ecccertreq.csr), then select Choose.
g. Select Continue to proceed with the process to download the Apple-signed Merchant Identity Certificate.
3. Downloading the Apple-signed Merchant Identity Certificate:
a. Again, go to Certificates, Identifiers & Profiles.
b. Select Identifiers from the sidebar.
c. Under Identifiers, choose Merchant IDs.
d. Select your merchant identifier.
e. Click on Download under Apple Pay on the Web and Merchant Identity Certificate. This will save the certificate file (apple_pay.cer) in your Downloads folder.
4. Generate the .p12 File (ecckeystore.p12):
a. Double-click the apple_pay.cer file to install it in Keychain Access.
b. Export both the Payment Processing Certificate and the Key Pair to the .p12 file:
– Select the Payment Processing Certificate.
– While holding the Cmd key, also select the Key Pair file.
– From the Keychain Access dropdown menu, choose File > Export Items.
– Provide a name for the .p12 file and save it.
After the completion of this process, you will be able to start a payment.
Make a payment
Step 1: Create the Order
Step 2: Get the Payment Session
Step 3: Make the payment request
Step 4: Check the Payment Status
Step 1: Create the Order
First, you should initiate the creation of the order.
Upon generating the order request, make sure to include “XPAY” as a payment method.
Step 2: Get the Payment Session
Following that step, you’ll be required to initiate a synchronous call to set up an ApplePay Session.
GET {version-id}/{id}/xpay/payment/applepay-sessionPath and Header Parameters:
| Location | Data Element | Type | Condition | Description |
|---|---|---|---|---|
| Path | Id | String | Conditional | Used to query transaction status by Transaction Id |
| Request Header | Content-Type | String | Mandatory | application/json |
| Request Header | Authorization | String | Mandatory | Authorization Digest |
A successful technical response is indicated by an HTTP-200 status along with a returnStatus.statusCode value of “000”.
Step 3: Make the payment request
Following this, proceed to make the payment request as per the following detailed message.
| Environment | URL | Operation Method & Endpoint | Operation Description |
|---|---|---|---|
| PROD | api.sibsgateway.com | POST version-id/{id}/xpay/payment | Requests the payment registered by the previous checkout using xpay payment details inserted by the customer. |
| TEST | stargate-cer.qly.site[1|2].sibs.pt | POST version-id/{id}/xpay/payment | Requests the payment registered by the previous checkout using xpay payment details inserted by the customer. |
The message below represents the Apple Pay Payment Request:
| Location | Data Element | Type | Condition | Description |
|---|---|---|---|---|
| Path | id | String | Conditional | Transaction Id |
Header Parameters:
| Location | Data Element | Type | Condition | Description |
|---|---|---|---|---|
| Request Header | Content-Type | String | Mandatory | application/json |
| Request Header | authorization | String | Mandatory | Bearer Token. Based on OAuth2 authentication performed in a pre-step. |
| Request Header | x-ibm-client-id | String | Mandatory | Token that identifies a client organization. It is provided during onboarding process and must be used in every call. |
Request Parameters:
| Location | Data Element | Type | Condition | Description |
|---|---|---|---|---|
| Request Body | tokenInfo | TokenInfo | Conditional | Payment Tokens |
| Request Body.tokenInfo | tokenName | String | Optional | Token Name |
| Request Body.tokenInfo | tokenType | String | Mandatory | Token Type. Possible values are (“ApplePay”, “GooglePay”). |
| Request Body.tokenInfo | value | String | Mandatory | Token Value |
| Request Body | info | Info | Mandatory | Object that defines the transaction additional information. |
| Request Body.info | deviceInfo | DeviceInfo | Mandatory | Object that defines the customer device information. |
| Request Body.info.deviceInfo | browserAcceptHeader | String | Optional | Browser Accept Header |
| Request Body.info.deviceInfo | browserJavaEnabled | String | Optional | Browser Java Enabled |
| Request Body.info.deviceInfo | browserJavascriptEnabled | String | Optional | Browser Javascript Enabled |
| Request Body.info.deviceInfo | browserLanguage | String | Optional | browser Language |
| Request Body.info.deviceInfo | browserColorDepth | String | Optional | browser Color Depth |
| Request Body.info.deviceInfo | browserScreenHeight | String | Optional | browser Screen Height |
| Request Body.info.deviceInfo | browserScreenWidth | String | Optional | browser Screen Width |
| Request Body.info.deviceInfo | browserTZ | String | Optional | Browser Time Zone |
| Request Body.info.deviceInfo | browserUserAgent | String | Optional | Browser User Agent |
| Request Body.info.deviceInfo | systemFamily | String | Optional | System Family |
| Request Body.info.deviceInfo | systemVersion | String | Optional | System Version |
| Request Body.info.deviceInfo | systemArchitecture | String | Optional | System Architecture |
| Request Body.info.deviceInfo | deviceManufacturer | String | Optional | System Manufacturer |
| Request Body.info.deviceInfo | deviceModel | String | Optional | Device Model |
| Request Body.info.deviceInfo | deviceID | String | Optional | Device Unique Identification |
| Request Body.info.deviceInfo | applicationName | String | Optional | Application Name |
| Request Body.info.deviceInfo | applicationVersion | String | Optional | Application Version |
| Request Body.info.deviceInfo | geoLocalization | String | Optional | Geolocation |
| Request Body.info.deviceInfo | ipAddress | String | Optional | IP Address |
| Request Body.info | customerInfo | CustomerInfo | Mandatory | Key Value tuple array. |
| Request Body.info.customerInfo | key | String | Optional | |
| Request Body.info.customerInfo | value | String | Optional |
Below is an example of an Apple Pay payment:
{
"info": {
"deviceInfo": {
"browserAcceptHeader": "application/json, text/plain, */*",
"browserJavaEnabled": "false",
"browserJavascriptEnabled": "false",
"browserLanguage": "en",
"browserColorDepth": "24",
"browserScreenHeight": "1080",
"browserScreenWidth": "1920",
"browserTZ": "-60",
"browserUserAgent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Safari/537.36",
"geoLocalization": "Lat: 38.7350528 | Long: -9.2143616",
"systemFamily": "Windows",
"systemVersion": "Windows",
"deviceID": "498bfd4c3a3645b38667a7037b616c18",
"applicationName": "Chrome",
"applicationVersion": "106"
},
"customerInfo": [
{
"key": "customerName",
"value": "Test Name"
},
{
"key": "customerEmail",
"value": "email@provider.com"
}
]
},
"tokenInfo": {
"tokenType": "applePay",
"value": "{{appleTokenValue}}"
}
}
After the payment is processed, you will receive a response indicating the transaction status. Additionally, you can perform a “Get Status” operation to check the status at any time.
Step 4: Check the Payment Status
For this step, the Authorization HTTP header is set to the Bearer token as it was used in the initial Checkout.
GET {transactionID}/statusRequest URL:
https://stargate-cer.qly.site1.sibs.pt/api/v1/payments/{transactionID}/statusRequest Headers:
Authorization: ‘Bearer <AuthToken>’
X-IBM-Client-Id: ‘<ClientId>’
Content-Type: application/json
A successful technical response comprises of an HTTP-200 status and a returnStatus.statusCode=”000″.
Here are some examples of the possible result codes:
| Result Code | statusMsg | Description | Action |
|---|---|---|---|
| HTTP-200 | Success | Success response | N/A |
| HTTP-400 | Bad Request | The JSON payload is not matching the API definition or some mandatory HTTP headers are missing. | Please check in API Market for the correct syntax. |
| HTTP-401 | Unauthorized | On the Authorization, Bearer token is invalid/expired or not associated with the Terminal used. | Please check in SIBS Backoffice under the Credentials if the token is valid and create a new one if needed. |
| HTTP-403 | Forbidden | The ClientID set on the X-IBM-Client-Id HTTP header is not valid or does not possess a valid subscription to the API. | Please check in SIBS Backoffice under the SPG APP 2.0 if the ClientID is correct. If the problem persists contact SIBS Gateway support for a ClientID reset. |
| HTTP-405 | Method Not Allowed | The HTTP Method used is not matching any of the API definitions available. | Please check in API Market for the correct HTTP Method. |
| HTTP-429 | Too Many Requests | The API calls rate limit has been exceeded. | Please check in API Market for information on the rate limits that apply to the API. |
| HTTP-500 | Internal Server Error | The API call has failed… and its most likely on our side. | You should retry the operation, and if the problem persists contact SIBS Gateway support for assistance. |
| HTTP-503 | Service Unavailable | The API call is not currently available. Usually we are always on, but short availability issues may occur during scheduled maintenance. | You should wait and try again later. |
