Postępuj zgodnie z poniższymi instrukcjami, aby wdrożyć Formularz płatności i rozpocząć płynne przyjmowanie płatności.
Krok 1: Utwórz zamówienie
W tym kroku opisano, jak utworzyć zamówienie, gdy kupujący jest gotowy do zapłaty.
Dostępny docelowy adres URL Endpoint’u:
| Środowisko | URL | Metody działania & Endpoint | Opis działania |
|---|---|---|---|
| PROD | api.sibsgateway.com | api/version-id/payments | Wykonuje żądanie przygotowania wymaganych danych kasy i zwraca je wraz z formularzem płatności. |
| TEST | stargate-cer.qly.site[1|2].sibs.pt | api/version-id/payments | Wykonuje żądanie przygotowania wymaganych danych kasy i zwraca je wraz z formularzem płatności. |
Jeśli chodzi o dane wymagane do utworzenia zamówienia, proces jest prosty i wymaga tylko kilku czynności:
Działanie 1: Zdefiniowanie nagłówka i dodanie informacji o sprzedawcy i kliencie
Działanie 2: Dodanie informacji o transakcji do zamówienia
Działanie 3: Konfigurowanie webhooków w celu otrzymania aktualizacji transakcji
Działanie 1: Zdefiniowanie nagłówka i dodanie informacji o sprzedawcy i kliencie
Sprawdź poniżej pełny opis wymaganych danych, aby rozpocząć tworzenie zamówienia.
Parametry nagłówka
Parametry żądania
language code ISO 639-1
Customer language
This element is mandatory if intended payment method is one of the following:
„BNCT” – „Bancontact”;
„IDEL” – iDEAL;
„SFRT” – „Sofort”;
“PY24” – “Przelewy24”
address
Customer Address. When applicable used for shipping products.
boolean
Flag to identify if the billing address is the same of shipping address.
Działanie 2: Dodanie informacji o transakcji do zamówienia
Teraz nadszedł czas, aby dołączyć informacje o transakcjach w oparciu o metody płatności, które chcesz wyświetlać w swoim paywallu.
Parametry żądania: application/json
allowed values:
“PURS” – Purchase
“AUTH” – Authorization
Define the of payment used by the client.
allowed values:
„CARD”
„TOKEN”
„PBLKV”
„BLIK”
„XPAY”
„BNPL”
„SFRT”
„IDEL”
„BNCT”
“PY24”
“CRTB”
“MBWY”
Method of payment used by the client.
Działanie 3: Konfigurowanie webhooków w celu otrzymania aktualizacji transakcji
Naucz się konfigurować webhooki, aby automatycznie otrzymywać aktualizacje statusu transakcji w czasie rzeczywistym.
Oto przykład tworzenia zamówienia.
Body:
{
"merchant": {
"terminalId": 24,
"channel": "web",
"merchantTransactionId": "Order Id: 5hraff455o",
"transactionDescription": "transaction short description",
"shopURL": "https://mytest.e-shop.pl/"
},
"transaction": {
"transactionTimestamp": "2023-05-16T10:33:43.587Z",
"description": "transaction statement description",
"moto": false,
"paymentType": "PURS",
"amount": {
"value": 50.5,
"currency": "PLN"
},
"paymentMethod": [
"CARD",
"BLIK",
"PBLKV"
"MBWY"
]
}
}Krok 2: Stwórz metodę płatności
Aby utworzyć formularz płatności, wystarczy dodać następujące linie HTML/Javascript do swojej strony i wypełnić następujące zmienne, które otrzymałeś w odpowiedzi z pierwszego kroku:
- transactionID z checkout’u tktóre otrzymałeś w odpowiedzi z pierwszego kroku:
<script src="https://stargate-cer.qly.site1.sibs.pt/assets/js/widget.js?id={transactionID}"></script>formContext które otrzymałeś w odpowiedzi z pierwszego kroku i formConfig:
<form class="paymentSPG" spg-context="{formContext}" spg-config="{formConfig}"></form>formConfig jest niezbędne do prawidłowego utworzenia formularza.
formConfig -> spg-config=”{formConfig}”
{
"paymentMethodList": [],
"amount": {
"value": 50.50,
"currency": "PLN"
},
"language": "en",
"redirectUrl": ""
}Atrybut attr.spg-config to JSON w formacie string z następującymi parametrami:
| Parametr | Typ | Dostępne wartości | Opis |
|---|---|---|---|
| paymentMethodList | String | ‘CARD’ ‘TOKEN’ ‘BLIK’ ‘PBLKV’ ’XPAY’ | Metody płatności wyświetlane w formularzu. Można korzystać wyłącznie z metod płatności włączonych na koncie. |
| amount | { value: number, currency: string } | – | Wartość kwoty transakcji. |
| language | String | ‘cs’ ‘de’ ‘en’ ‘fr’ ‘nl’ ‘pl’ | Z formatu języka (ISO 639-1). |
| redirectUrl | String | – | Adres URL, na który użytkownik powinien zostać przekierowany po zakończeniu płatności. |
Masz również możliwość dodania formStyle, aby spersonalizować swój formularz płatności. Więcej szczegółowych informacji można znaleźć na stronie Formularz niestandardowy.
Po przetworzeniu płatności wyświetlana jest strona ze statusem transakcji, a klient zostaje przekierowany na zdefiniowany adres redirectUrl.
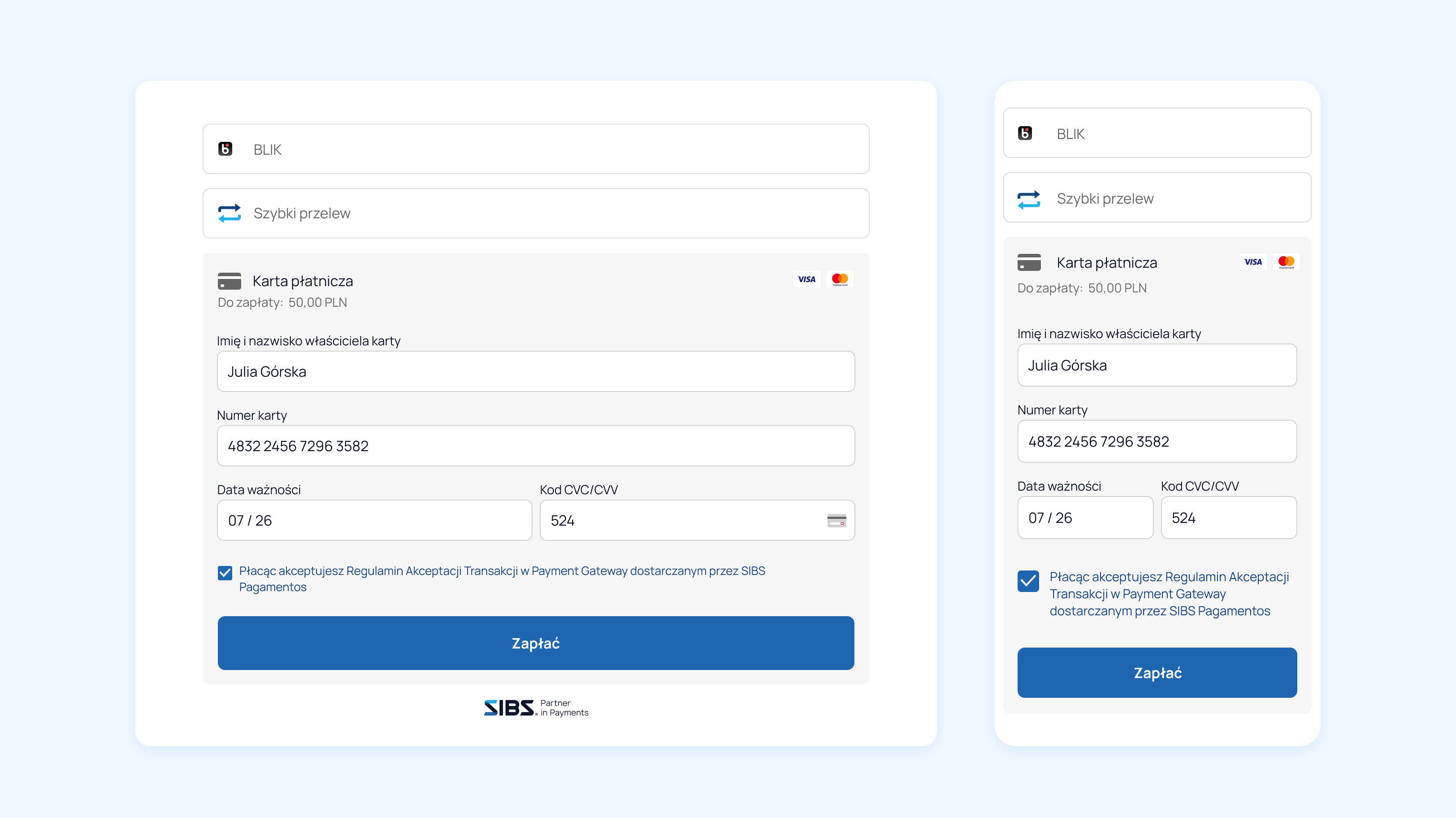
Poniżej znajduje się formularz płatności (domyślny wygląd), do którego klienci mogą wprowadzić dane wybranej metody płatności i sfinalizować transakcję:

Krok 3: Uzyskanie statusu płatności
Status transakcji można sprawdzić, wykonując następujące czynności zapytania GET .
GET {transactionID}/statusURL zapytania:
https://stargate-cer.qly.site1.sibs.pt/api/v1/payments/{transactionID}/statusNagłówki zapytania:
Authorization: ‘Bearer <AuthToken>’
X-IBM-Client-Id: ‘<ClientId>
Content-Type: application/json